Taming the Technical: HTML bits every marketer should pay attention to.

“Taming the Technical” is Thinkso’s article series that helps marketers understand the technological aspects of modern digital and use it to their advantage.
Most of today’s websites are written in HTML, the coding language used to create pages and make them functional. HTML includes a variety of elements that help dictate your website’s headlines, body copy, and page layout and formatting.
There are also behind-the-scenes HTML elements that carry a lot of weight when it comes to your website’s performance with search engines. You can manage these elements pretty easily on your own without having to bring in a team of web programmers, because most up-to-date CMSs have entry fields for them. Here are three HTML elements to focus on today to help your website stand out in search and ensure you’re reaching all audiences.
1) Meta tags
Meta tags are pieces of code that communicate important information about your site to search engines. They matter a lot because they help determine how your website will show up in search results.

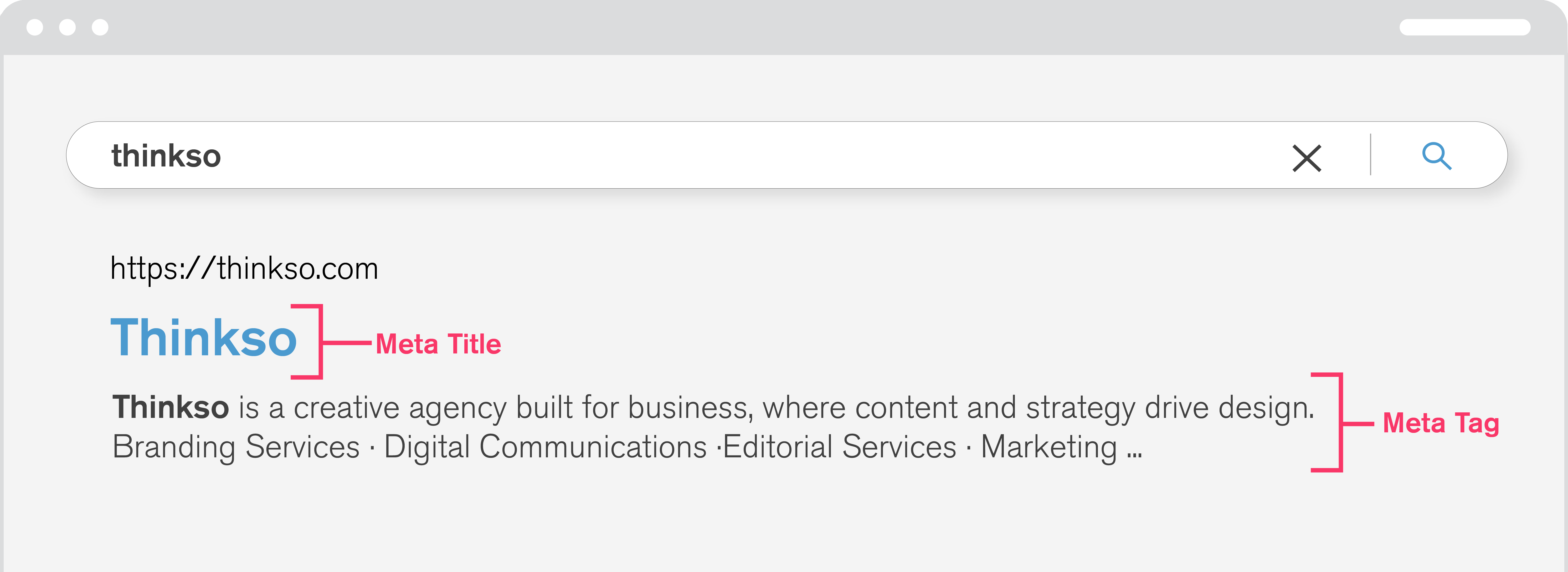
There are two types of meta tags. The meta title (also called the title tag) is an HTML element in the head section of a web page that sets the title of that page. It matters a lot because it is retrieved by web browsers and also used by search engines such as Google to display a webpage in search results.
The meta description is a compelling summary of the web page content, written to assure the search engine user that this is the material they’re looking for — and hopefully get them to click on it.
Here are some tips for writing effective meta tags:
- Keep it short. Meta titles should be under 60 characters, and meta descriptions should be under 160 characters.
- Make it specific. Avoid using vague or generic language when writing meta tags. Instead, insert keywords that are unique to your brand and/or relevant to your category where it makes sense.
- Write for humans, not search engines. There’s a balance to language use in meta tags. While you want some keywords, don’t stuff your meta title and description with them just to have your page be the first hit in search results. It’s better to think like your end user and include language that they would type into a search engine box.
- Write in sentence case. First impressions matter, especially in search results. Writing meta tags in sentence case — as opposed to title case or lowercase — will make your web page appear professional and approachable.
2) Alt text
Alt text is the text that provides description and semantic meaning to any non-text content on your web page — usually images. Alt text is written to help search engines properly determine the context of web page content, and to help users with visual or cognitive disabilities experience and understand the page’s images. In the event a browser cannot load the content, or a user chooses not to view non-text content, they can rely on the alt text to fully understand your page. We have some tips for writing alt text in another blog post.
3) Image file names
An image file name is the set of words describing an image that precede the .JPEG, .PNG, .TIFF, or other image file format. Image file names are important because in addition to helping keep track of the image’s content, they also act as a backup option for alt text. Should the alt text of an image fail to show up, screen readers and search engines will pull the image file name instead. So having a clear, comprehensible name matters.
Here are some tips for writing image file names:
- Keep it short. It is best practice to keep file names to five words or fewer for easy reading.
- Give context. Knowing that image file names are often an alt text backup, choose words that provide the right context for what the image is communicating. An easy way to do this is to start with your alt text and, if necessary, narrow it down to the five most important words.
- Separate words with hyphens. Search engines and screen readers oftentimes have trouble separating words, even when you put spaces between them. Hyphens help increase legibility on these platforms by clarifying where a word begins and ends.
Just as it’s important to make time to craft strong headlines and body text for your website, it’s equally important to put that level of thought into developing and refining the elements that many users don’t see. So whenever you undergo updates to a website or kick off a new website project, be sure to build in ample amount of time to work on these parts of your site’s HTML.